In this post, I’ll tell a story of how I got to pitch a VR game while riding an inter-city bus in front of a thousand-person stream of hackathon finals.
If you’re curious to see what was built first – check out the game itself and my github repo
Why VR game?
Every November I participate in Junction – the biggest European hackathon. This year I’ve participated for 4th time – and 2020 is different in many ways. Instead of coming to the hub in Finland with 1K+ hackers, getting a t-shirt, and meeting fellow hackers all of us participated at homes or in the local “hubs”. The closest hub for me was in Tartu – and I always love a chance to visit the city of my student years.
Junction is centered around challenges by partner companies – they bring APIs, hardware, and of course prizes.
One of the challenges from Rovio and Helsinki hospital (Rovio is Angry Birds developer, they’re from Finland, just like Junction itself) was about reducing anxiety and pain during medical procedures for kids, possibly using Virtual Reality (VR)
The problem
I remember reading as a teenager that in order to relieve pain (headache, for example), you can imagine being in an ice cave -> this is supposed to help. I also used to imagine sliding through the cave and having penguins sliding together with me in sort of a race.
There’s scientific reasoning behind why this works to reduce pain -> pain requires conscious attention (you can’t/don’t feel pain while being unconscious). So filling up the limited bandwidth of your brain with immersive experience can reduce pain. You’ll find some links at the end of the post.
There are existing games that use this tactic (SnowWorld being the most well-known), but I haven’t found anything I could buy and use right away as a consumer.
All in all, I found this challenge as one that’s centered around a problem that exists, where the research was done to show that VR games can help, but no good solutions were on the market.
Seems like a great chance to have a meaningful hackathon!
Prototype
I don’t have experience with VR development, but what is a hackathon if not an opportunity to learn a new skill? The closest thing to game development I’ve done was a computer graphics course during my bachelor’s studies, where I’ve built an interactive scene using OpenGL – it was super exciting but too low-level for a hackathon, so I needed to find another tool for the job. But first – before all shops got closed for the night I ran to the nearest mall and bought the cheapest VR phone holder for 12.99 EUR.
After I downloaded and tried a few apps bar for building a mobile VR experience didn’t seem that high (most of them were just too shitty)
Hacking Time!
While researching on most time-efficient ways to build mobile-based VR app, we found A-Frame – a web framework to build VR/AR experiences that can run in the browser. We’ve considered Unity WebXR, but it was slow to get started, but I found discouraging comments that the resulting game would be too slow. Unfortunately, A-Frame doesn’t provide game engine that Unity does – so things like levels, score, object interactions have to be coded up, it seemed like a better choice as we could iterate really fast -> write code using Glitch (which is very simple to get started and collaborate on the same codebase with google docs-like experience) and test it right away from our phones.
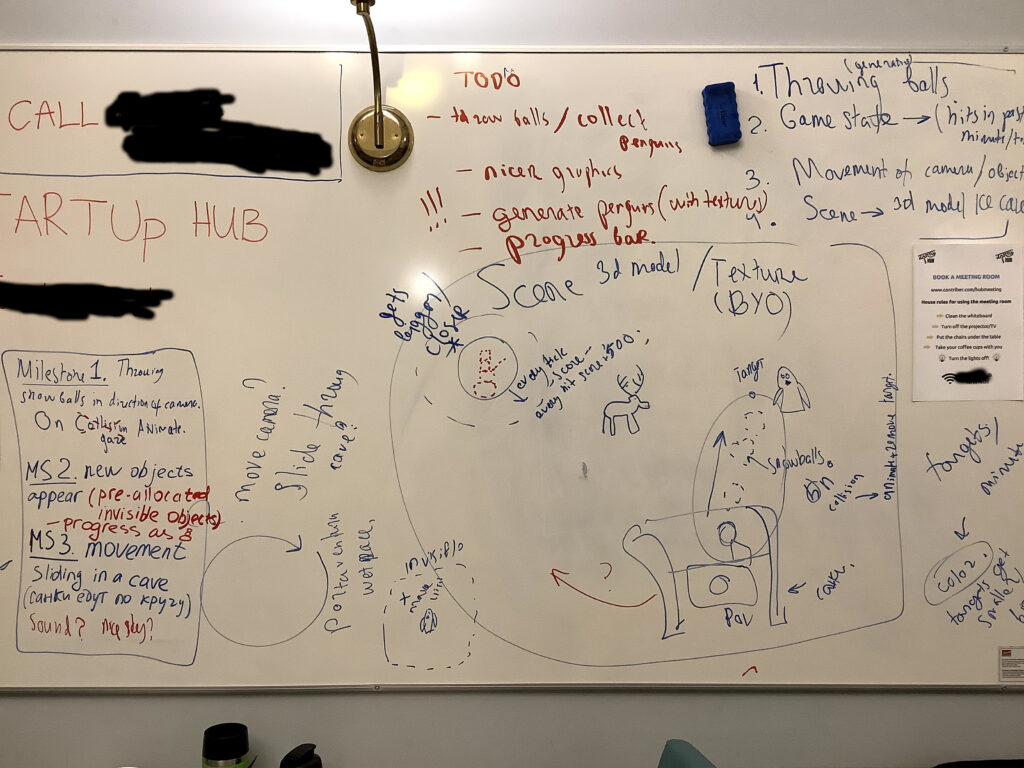
We spend quite a lot of time with Elizaveta to decide on scope of MVP (minimal viable product). Initial idea sounded like this – player would be riding around the ice cave in a sledge and throwing snowballs in the direction of gaze, and when snowball hit the penguin it would animate – jump/become larger. As you can see below the thinking process was quite extensive 🙂

Actual Implementation
We got lucky. We got so lucky! On the second day of hackathon we could play with simple geometric objects in VR and add 3d models (only some lucky ones still had textures after that). We had a long way to a playable game (and even further from enjoyable), while submission deadline timer was ticking.
It’s a good idea to take break, and while enjoying lunch in a cozy restaurant I found great series of blog posts explaining how to build a simple “runner” game using A-Frame, by Alvin Wan from UC Berkeley. It explained how to use low-polygon objects to craft the “sea” and “icebergs” (in our case this was an ice cave and its contents), how to create motion and detect collisions with objects.
Thus we have pivoted from “throwing snowballs” into “catching penguins”, to reuse as many ideas as we could.
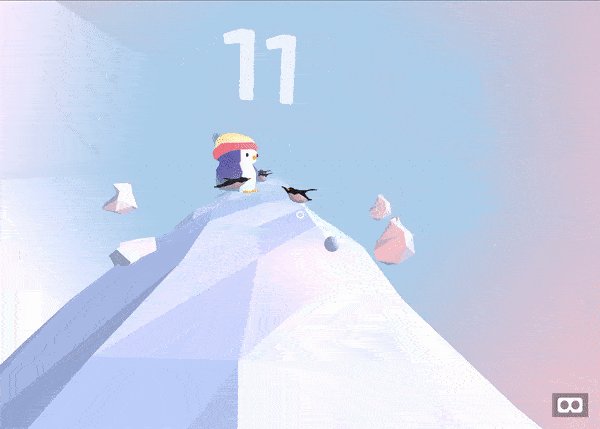
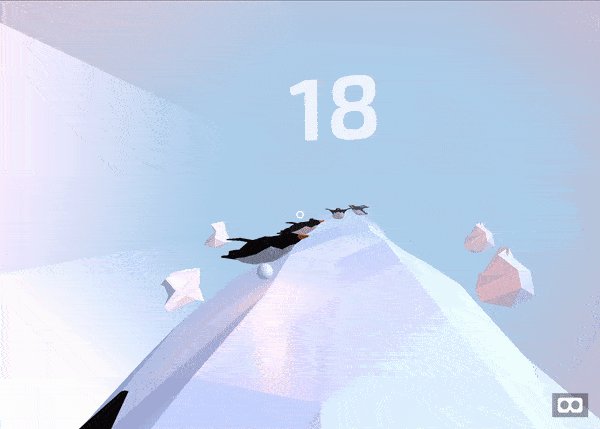
I’ve used low-poly cones to create interior, and replaced “trees” with free-to-use 3d models of penguins. Also, instead of avoiding “trees” the goal was to “catch” penguins, that took changes to core game behavior.
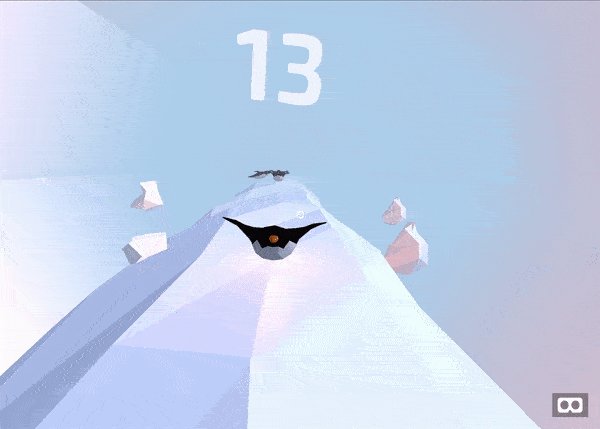
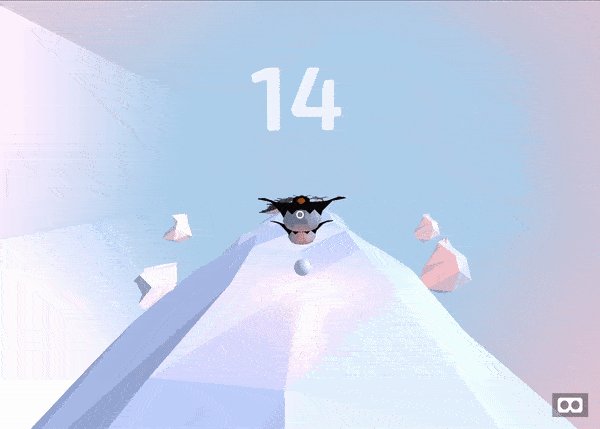
After initial scene and game mechanics was done and tested on “users” who were hackers in the same room we realized that disappearing penguins didn’t feel cool, and didn’t make a great story. Solution? Let’s launch penguins into the air and teach them how to fly! Thanks Vasyl for helping me and Elizaveta!
Also, we need to spice things up – it’s too boring to have identical penguins, so we added large “boss” penguins to the generation process, that would appear rarely and have higher speed.
But why pengins fly when touching a ball (“player” from original game by Alvin)? We definitely had to build a ramp, to make it more realistic.

Tuning performance and testing
Our goal was to make the game run on every modern smartphone. Unfortunately, most Android phones don’t play nicely – mostly because motion sensors comes into browser as raw measurements (not filtered like in IOS, and app developer is expected to deal with it on application level, which A-Frame doesn’t provide out of the box) and this results in shaking picture. There was one exception though – on a Meizu phone of my friend in Messenger browser preview picture was smooth. On iPhones (starting from iPhone 7) and on iPad everything looked great.
A-Frame provides a component that will measure and display FPS and other stats, that we could use in testing.
Biggest impact on performance was caused by large 3D models -> we’ve used large 2MB pinguin 3D model. By shrinking them down (where Vasyl and Mark were very helpful) we were able to get from 20 FPS to 60FPS on my phone.
Pitching time!
I really enjoy the way Junction conducts judging of the projects -> instead of few “juries” deciding on winners based on pitches, participants rate participants in pairwise comparisons, using something similar to Elo rating system. I like this so much that I’ve used https://github.com/anishathalye/gavel (initially built for HackMIT) for an internal hackathon I’ve co-organized at Bolt, company I work for.
This year, we couldn’t walk table-to-table to evaluate other projects, so every team was required to prepare an into of text plus record 2-minute video that would pitch and demonstrate the product
If you are into art-house videos you can check out submission video that Elizaveta and I have spent the whole night filming and editing until 9 AM deadline:
After all-nighter with 0 sleep we were super exhausted and shortly took a bus back to Tallinn. While I was taking a nap, an email woke me up:

We got into TOP 10 out of 266 submissions, which to me seems like a awesome feat – all top 10 teams I saw in previous years were super strong.
All of this meant, I had to make a pitch and demo the project, while sitting in a inter-city bus full of people. Though I enjoy public speaking, this was quite different – I had roughly 20 minutes to prepare, while being on the Zoom call and listening to presentations of others, I had to sit (while I prefer to move around and pace when I think and practice), and the whole presentation will be done with 40+ random people in the bus having to listen to me talking about pain and VR and games.
Not the best conditions, but I’m not a newbie in public speaking in general and hackathons in particular. And I have experience in dealing with weird situations when speaking (check my short post here) so this was a challenge I was ready to take 🙂
You can see the results yourself on the youtube:
Although very different from my usual public speaking appearances, I think it was decent result given unusual circumstances 🙂
Credits
Thanks to Junction for organizing great hackathon, again, and to Startup Hub Tartu for providing the venue.
Big thanks to Alvin Wan for great tutorial on A-Frame game dev, as well as to A-Frame itself.
And of course to my dear partner in life & crime Elizaveta, Vasyl for hosting us in Tartu (again) and my colleague Mark for help with 3D models
Links
https://www.smashingmagazine.com/2019/03/virtual-reality-endless-runner-game-vr-part-1/
https://blogs.nvidia.com/blog/2016/07/21/vr-helps-pain-relief/
https://www.sciencedirect.com/science/article/abs/pii/S0304395999002754
https://softwaredevelopersindia.com/blogs/build-vr-app-pain-management/